
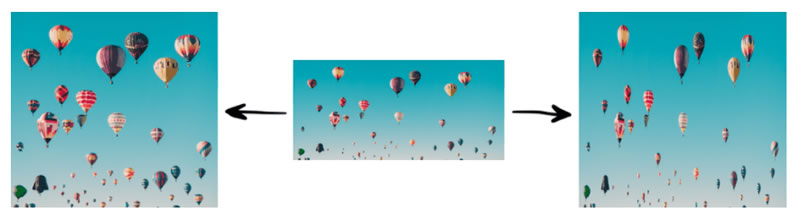
有關圖片尺寸的調整,多數的時候都是寬度與高度只能兼顧一邊,調整寬度,就自動縮放高度,相反的,調整高度,就按比例縮放寬度,這樣來做最省事,且讓圖片不會扭曲變形。而 JS IMAGE CARVER 這個線上工具則是挑戰不等比例的來調整圖片尺寸,且又讓圖片內容看起來是正常的,怎麼做呢?其透過 Seam Carving 演算法 來實現,簡單來說就是根據感知圖片內容,自動擠壓空間進而達到圖片尺寸大小調整,姑且不論 Seam Carving 演算法有多厲害,使用者通常只看結果,畢竟效果不好,演算法再複雜都無用,經過實測,如果圖片內容是人物的話,基本上不甚理想,但對於某些風景照,卻有不錯的效果,大家可試試。
繼續閱讀»»»
 留言列表
留言列表