
處在等待又沒有網路連線的環境中,要消磨這段時間,可以在手機上開啟 Edge 瀏覽器玩衝浪小遊戲,也可以在 Chrome 玩恐龍跳躍遊戲都是不錯的選擇,而現在在 Google 「Play 商店」中也有個隱藏版的小遊戲,玩膩了瀏覽器內的遊戲,不妨也可以轉到這裡來試試。
繼續閱讀»»»
KeyChtouch 發表在 痞客邦 留言(0) 人氣()

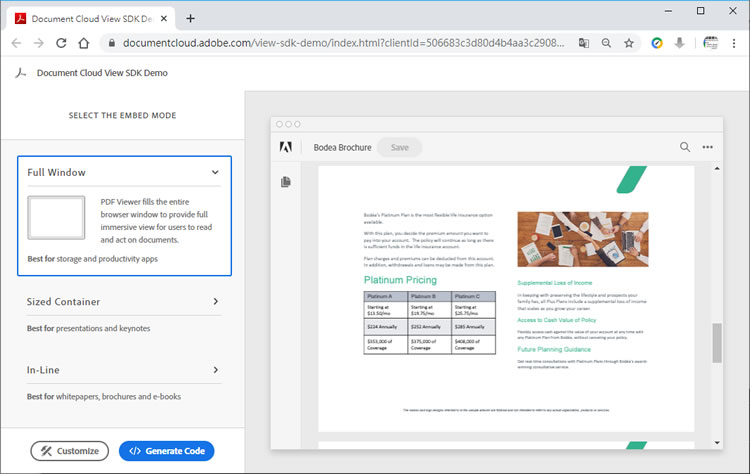
想要在網頁中嵌入 PDF 文件,最簡單的方式就是將文件上傳到 Google 雲端硬碟或是微軟的 OneDrive,然後利用 ifram 的方式嵌入,方法雖簡單但是卻無法控制 PDF 的外觀,而另外一種方式就是利用 Adobe View SDK,他屬於 Adobe Document Cloud 平台中的一部分,可以免費使用,其提供了三種 PDF 嵌入網頁的模式,包括 Full Window、Sized Container 及 In-Line 模式,不僅如此,還可以啟用註釋工具,讓用戶可以註釋網頁上的 PDF 文件並下載 PDF 修改後的副本,此外,也可以啟用保全控制,像是禁用 / 啟用下載和列印等選項以及自定義頁面所出現的工具。
相關工具,還可以參閱:
繼續閱讀»»»
KeyChtouch 發表在 痞客邦 留言(0) 人氣()
![[ Excel ]如何在圖表中以人形圖像呈現數據資料?](https://key.chtouch.com/ReadImage.ashx?OBlogPhotoItems=18669)
常見的圖表類型有長條圖、圓餅圖、折線圖...等等,而且多數的數據資料也都可以套用到上述的圖形,以此展現更具親和力的數據,但有些數據資料其實有更好的呈現方式,例如要做出公司部門人數或是 COVID-每日確診人數等,諸如此類與人員有關的數量統計,如果可以以人形圖像取代傳統的長條圖或是圓餅圖,相信會讓閱讀圖表的人更有耳目一新的感覺,而在大家常用的 Excel 也已經幫大家準備好了,只需幾個步驟,就可以將相關數據轉成好看又易懂的數據圖表。
繼續閱讀»»»
KeyChtouch 發表在 痞客邦 留言(0) 人氣()

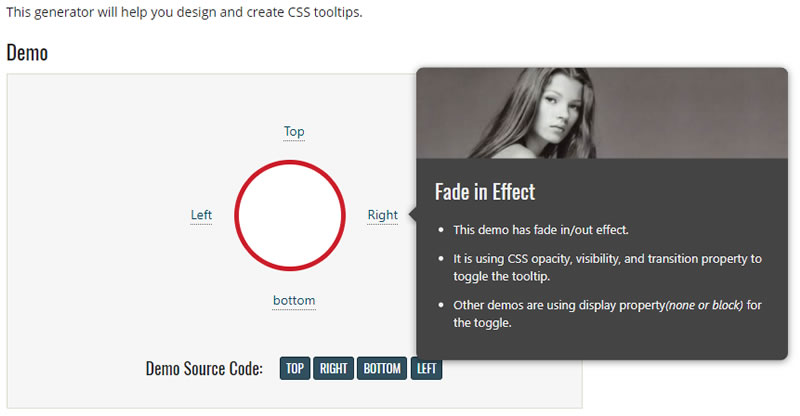
「提示訊息框」常上網的人應該都有體驗過,也就是滑鼠指標指到某一物件,會出現提示訊息,告訴用戶該如何操作或其意義,如果想要在自己的網頁中加入這種提示訊息,也不用從頭打造起,可以透過 Menucool 這個網站所製作的 CSS Tooltip Generator 這個 Tooltip 產生器,只要對其提供的參數進行調整,就能輕鬆製作出符合各大主流瀏覽器都適用的提示訊息框。
繼續閱讀»»»
KeyChtouch 發表在 痞客邦 留言(0) 人氣()

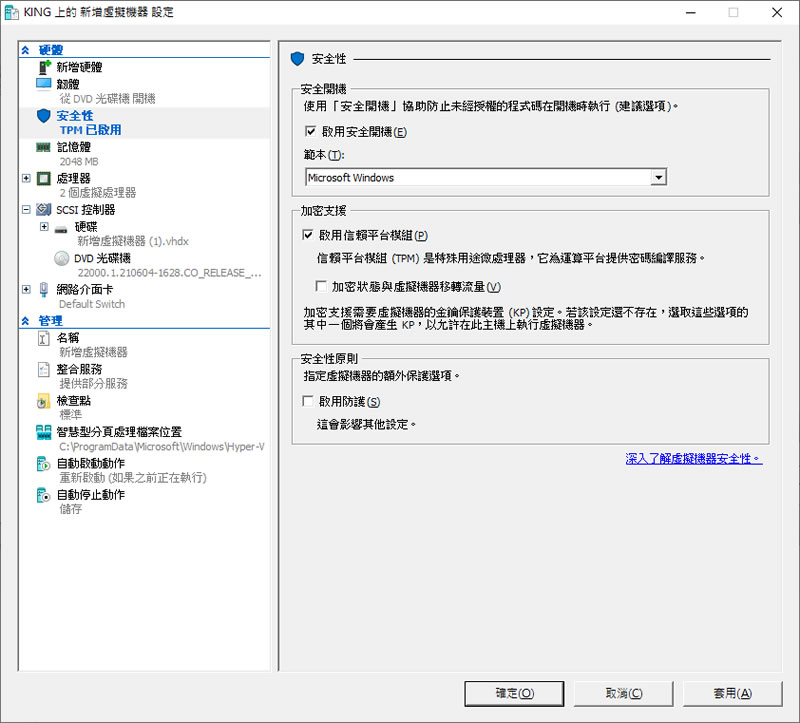
微軟為了讓 Windows 10 可以順利升級到 Windows 11作業系統,推出了 WindowsPCHealthCheck 檢測程式,讓使用者自行檢測目前電腦硬體是否符合升級到 Windows 11的要求,就目前不符合升級的電腦硬體來說,基本上都是卡在 TPM(Trusted Platform Module)模組,目前最新為 TPM 2.0,其可以用來處理包括加密、解密、金鑰建立,以及取得擁有權等,如果目前電腦沒有 TPM 是不是就沒辦法來安裝 Windows 11呢?其實也不然,我們可以透過 Windows 10內建的 Hyper-V 並啟用信賴平台模組就可以順利來安裝 Windows 11虛擬機器。至於 Windows 11如何取得,可以參考:
繼續閱讀»»»
KeyChtouch 發表在 痞客邦 留言(0) 人氣()
![[ Edge、Chrome ]如何利用「列印」功能刪除 PDF 不要的頁面?](https://key.chtouch.com/ReadImage.ashx?OBlogPhotoItems=18650)
「全家」與「 7-11」便利商店都有提供雲端列印的功能,也就是將要列印的文件由官方網站上傳,便可以到任何一家門市將其列印出來,以 A4 黑白的 PDF 檔案來說,價格是 1張 3元,對偶而有列印需求的人來說,絕對比自己花錢買台印表機來維護還要來的划算,但如果只想要列印出 PDF 內容中的其中幾頁,兩家的雲端列印都不支援分開選頁列印,這意味著上傳之前就需先將文件要列印的頁次整理好,避免列印出不必要的頁面,那整份的 PDF 文件該如何只保留想要列印的頁次呢?最簡單的方式就是利用 Microsoft 的 Edge 或是 Google 的 Chrome 瀏覽器內建的列印功能。
繼續閱讀»»»
KeyChtouch 發表在 痞客邦 留言(0) 人氣()



